冒泡与捕获
冒泡与捕获是DOM事件的一种事件机制,也是一种事件流。
基础知识
1.操作系统最先知道鼠标点击,浏览器次之,因为操作系统是权限最高的软件。
2.在一个页面里面,子元素被点击,意味着父元素也被点击了。
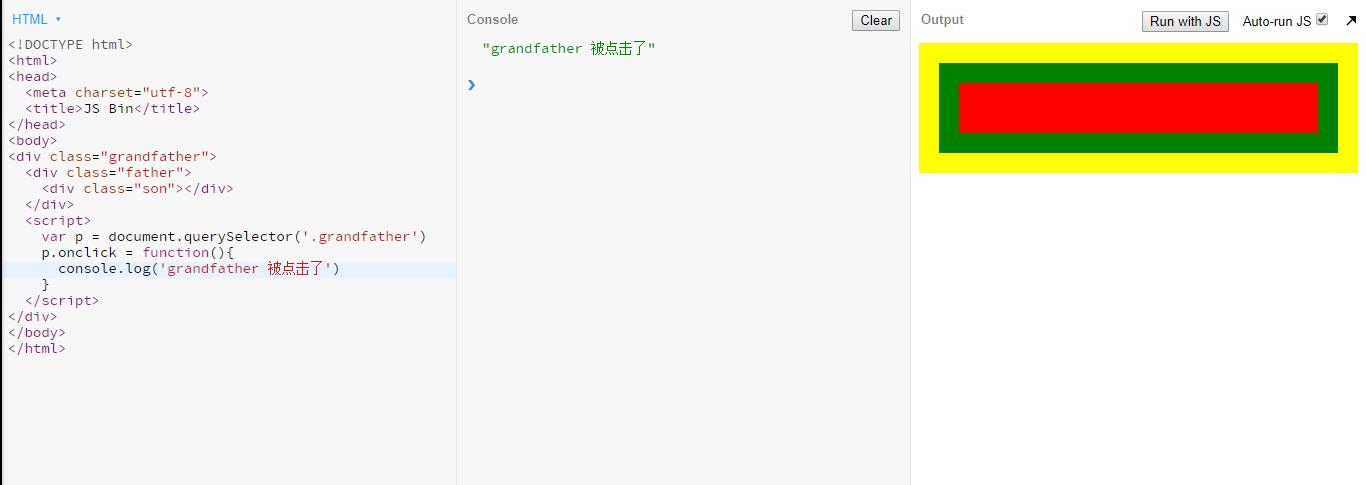
图中 不论我的鼠标放在红色或绿色的div中,只要点击都会显示最外层div也同时被点击了。
3.如果我同时监听了 child 和 parent,那么谁先通知我?这是个问题。
捕获阶段
parent 先通知,child 后通知。

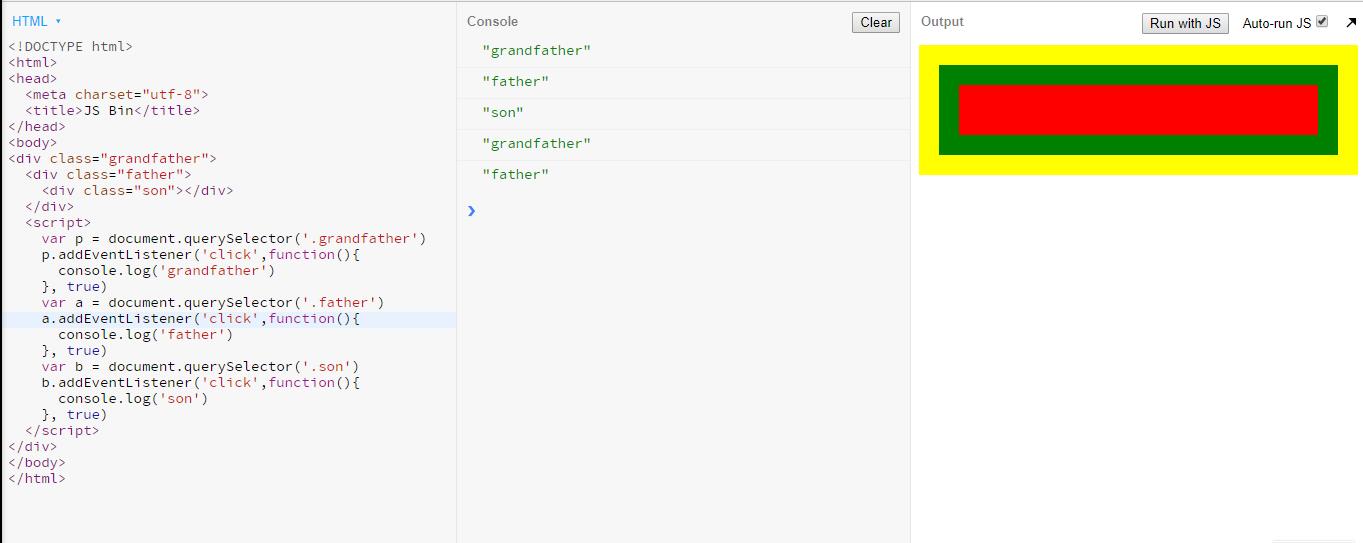
如图,输出结果依次为先点击红色区域,再点击绿色区域。
冒泡阶段
child 先通知,parent 后通知
onclick 就是在冒泡阶段被通知
IE 一开始就支持冒泡。

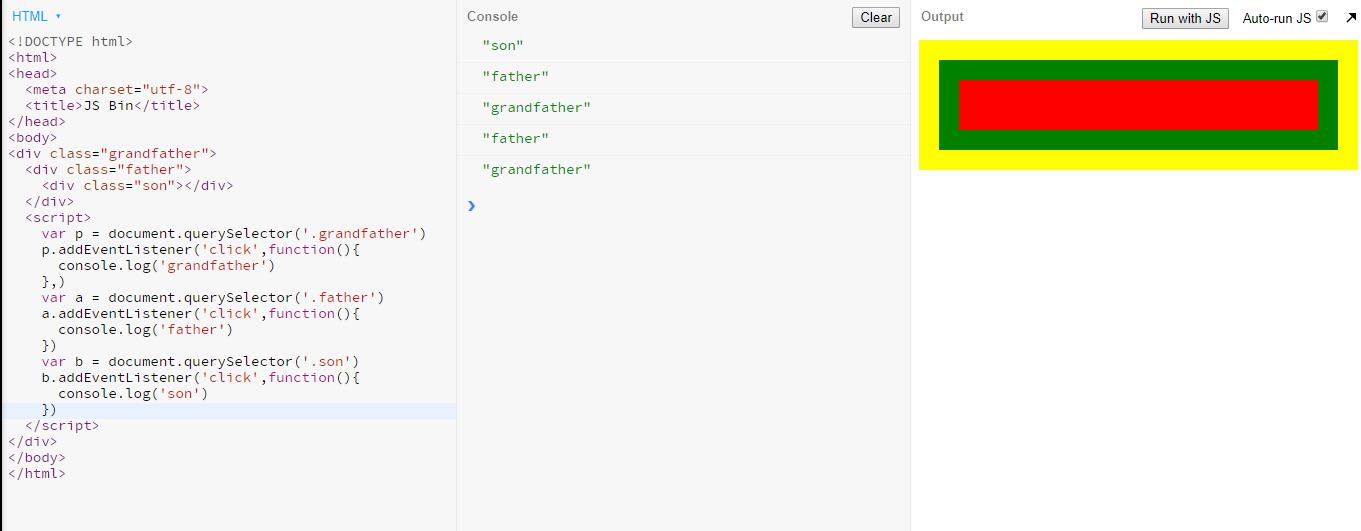
如图,输出结果依次为先点击红色区域,再点击绿色区域。
W3C事件模型
支持两种:
1
2button.addEventListener('click', fn, true) // 捕获 Capture Phase
button.addEventListener('click', fn) // 冒泡 Bubbling Phase

__END__